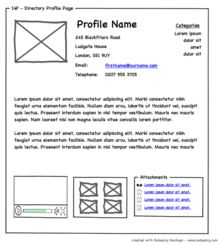
Website wireframe

A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.[1]:166 Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together.[2]:131 The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content.[1]:167 In other words, it focuses on what a screen does, not what it looks like.[1]:168 Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
- The range of functions available
- The relative priorities of the information and functions
- The rules for displaying certain kinds of information
- The effect of different scenarios on the display[1]:169
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website.[2]:131 Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work—like flowcharts or site maps—and screen designs.”[1]:167 Within the process of building a website, wireframing is where thinking becomes tangible.[3]:186
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction.[4]
Uses of wireframes
Wireframes may be utilized by different disciplines. Developers use wireframes to get a more tangible grasp of the site’s functionality, while designers use them to push the user interface (UI) process. User experience designers and information architects use wireframes to show navigation paths between pages. Business Analysts use wireframes to visually support the business rules and interaction requirements for a screen. Business stakeholders review wireframes to ensure that requirements and objectives are met through the design.[1]:167 Professionals who create wireframes include business analysts, information architects, interaction designers, user experience designers, graphic designers, programmers, and product managers.[4]
Working with wireframes may be a collaborative effort since it bridges the information architecture to the visual design. Due to overlaps in these professional roles, conflicts may occur, making wireframing a controversial part of the design process.[3]:186 Since wireframes signify a “bare bones” aesthetic, it is difficult for designers to assess how closely the wireframe needs to depict actual screen layouts.[1]:168 To avoid conflicts it is recommended that business analysts who understand the user requirements, create a basic wire frame and then work with designers to further improve the wireframes. Another difficulty with wireframes is that they don’t effectively display interactive details because they are static representations. Modern UI design incorporates various devices such as expanding panels, hover effects, and carousels that pose a challenge for 2-D diagrams.[1]:169
Wireframes may have multiple levels of detail and can be broken up into two categories in terms of fidelity, or how closely they resemble the end product.
Low-fidelity
Resembling a rough sketch or a quick mock-up, low-fidelity wireframes have less detail and are quick to produce. These wireframes help a project team collaborate more effectively since they are more abstract, using rectangles and labeling to represent content.[3]:185 Dummy content, Latin filler text (lorem ipsum), sample or symbolic content are used to represent data when real content is not available.[1]:175
High-fidelity
High-fidelity wireframes are often used for documenting because they incorporate a level of detail that more closely matches the design of the actual webpage, thus taking longer to create.[3]:185
For simple or low-fidelity drawings, paper prototyping is a common technique. Since these sketches are just representations, annotations—adjacent notes to explain behavior—are useful.[1]:194 For more complex projects, rendering wireframes using computer software is popular. Some tools allow the incorporation of interactivity including Flash animation, and front-end web technologies such as, HTML, CSS, and JavaScript.
Elements of wireframes
The skeleton plan of a website can be broken down into three components: information design, navigation design, and interface design. Page layout is where these components come together, while wireframing is what depicts the relationship between these components.[2]:131
Information design
- Main article: Information design
Information design is the presentation—placement and prioritization of information in a way that facilitates understanding. Information design is an area of user experience design, meant to display information effectively for clear communication. For websites, information elements should be arranged in a way that reflects the goals and tasks of the user.[2]:126
Navigation design
The navigation system provides a set of screen elements that allow the user to move page to page through the website. The navigation design should communicate the relationship between the links it contains so that users understand the options they have for navigating the site. Often, websites contain multiple navigation systems, such as a global navigation, local navigation, supplementary navigation, contextual navigation, and courtesy navigation.[2]:120–122
Interface design
- Main article: User interface design
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system.[2]:30 The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus.
See also
- Comprehensive layout
- Graphic design
- Information architecture
- Interaction design
- User experience design
- User interface design
- Web design
- Comparison of software prototyping tools
References
- 1 2 3 4 5 6 7 8 9 10 Brown, Dan M. (2011). Communicating Design: Developing Web Site Documentation for Design and Planning (2nd ed.). New Riders Press. ISBN 978-0321712462.
- 1 2 3 4 5 6 Garrett, Jesse James (2010). The Elements of User Experience: User-Centered Design for the Web and Beyond. New Riders Press. ISBN 978-0321683687.
- 1 2 3 4 Wodtke, Christina; Govella, Austin (2009). Information Architecture: Blueprints for the Web (2nd ed.). New Riders Press. ISBN 978-0321600806.
- 1 2 Angeles, Michael (September 25, 2014). "Wireframes". Konigi Wiki. Retrieved March 25, 2011.