OpenWebGlobe
|
OpenWebGlobe SDK | |
| Developer(s) | FHNW - University of Applied Sciences Northwestern Switzerland (German: Fachhochschule Nordwestschweiz) |
|---|---|
| Development status | Active |
| Operating system | Cross-platform |
| Type | Virtual Globe |
| License | MIT |
| Website |
www |
OpenWebGlobe is a project and technology for processing and interactively visualizing vast volumes of geospatial data in a 3d virtual globe. The OpenWebGlobe virtual globe can have several data categories like image data, elevation data, points of interest, vector data, and 3D objects. Before streaming such massive and complex data over the internet, this data must be pre-processed. Such pre-processing usually comprises a transformation from a local to a global reference system, creation of pyramid layers or levels of detail (LOD), tiling of the data, and optionally compression and encryption. Recently, these algorithms were ported to high performance compute cluster using OpenMP and MPI and are also released as open-source. Because data sets are usually large, containing several terabytes, advanced out-of-core rendering mechanisms with a level of detail approach are used for visualization.[1]
OpenWebGlobe is an open-source project. It is written in WebGL. The lead developer is the Institute of Geomatics Engineering at the University of Applied Sciences Northwestern Switzerland (German: Fachhochschule Nordwestschweiz).
Developing Globe Applications
The OpenWebGlobe SDK is also a 3D engine on top of WebGL. With the OpenWebGlobe SDK it is possible to create custom virtual globe applications. This JavaScript "Hello World" example[2] creates a virtual globe and adds an image and elevation layer:
function main()
{
// (1) create an OpenWebGlobe context using canvas
// first parameter is canvas-id and second is "fullscreen"
var ctx = ogCreateContextFromCanvas("canvas", true);
// (2) Create a virtual globe
var globe = ogCreateGlobe(ctx);
// (3) Add an image and an elevation layer
var imgBlueMarble500 =
{
url : ["http://www.openwebglobe.org/data/img"],
layer : "World500",
service : "i3d"
};
var elvSRTM_CH =
{
url : ["http://www.openwebglobe.org/data/elv"],
layer : "SRTM",
service : "i3d"
};
ogAddImageLayer(globe, imgBlueMarble500);
ogAddElevationLayer(globe, elvSRTM_CH);
// (4) Set the background color
ogSetBackgroundColor(ctx, 0.2,0.2,0.7,1);
}
Demos
Switzerland 3D
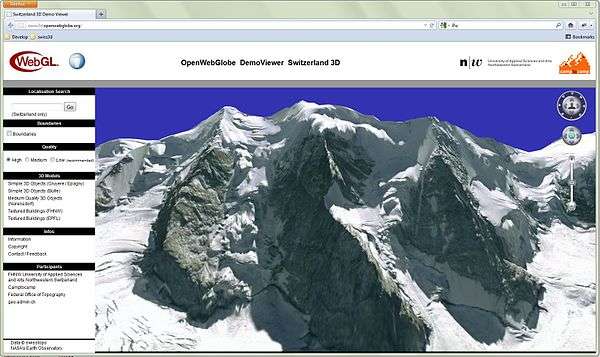
The demo version of a potential 3D Viewer for geo.admin.ch - the geo-portal of the Swiss Confederation - is online at swiss3d.openwebglobe.org until July 31, 2012.[3]The scene covers entire Switzerland and is based on high resolution data from swisstopo: SWISSIMAGE, Dvided in this demo is of good quality and high resolution, which can be seen in the screenshot of the Piz Palü mountain:[4]
References
- ↑ Martin Christen, Stephan Nebiker, OpenWebGlobe SDK, an Open Source High Performance Virtual Globe SDK for Open Maps, in Manuela Schmidt and Georg Gartner, editors, Proceedings of the 1st European State of the Map, 2011, available at https://sotm-eu.org/userfiles/proceedings_sotmEU2011.pdf
- ↑ OpenWebGlobe Tutorials, http://wiki.openwebglobe.org/doku.php?id=tutorials
- ↑ News from February 9th, 2012 from the geoportal of the Swiss Confederation, http://www.geo.admin.ch/internet/geoportal/en/home/current/news20120209.html
- ↑ Swiss3d Demo (requires WebGL) on http://swiss3d.openwebglobe.org
